做一个好看的毛玻璃登录页面
发表于|更新于
|字数总计:923|阅读时长:3分钟|阅读量:
前言
昨天刷某站下饭的时候,看见了一个好看的登陆页面,于是昨天晚上用代码实现了一下,今天就拿出来分享给大家。
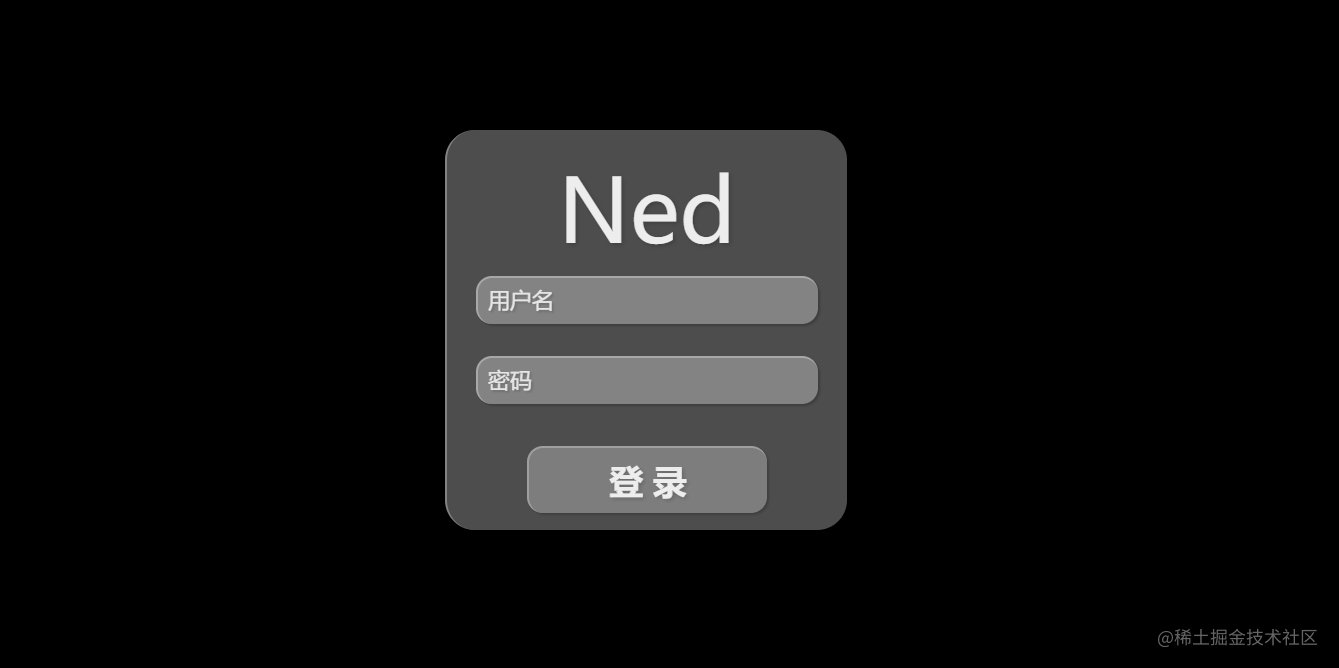
让我们先来看看效果吧:

它触动我的点就是整体的表单和按钮仿佛都是有凸起的一样,点击效果则是凹下去,配合上透明的那种毛玻璃效果就有种很棒的感觉。
啊?你说背景?我因为懒就没有去找个图片😅
来吧让我们实现一下
开始整活
整体的HTML代码:
1
2
3
4
5
6
| <form action="">
<h1 class="title">Ned</h1>
<input type="text" placeholder="用户名">
<input type="password" placeholder="密码">
<input type="submit" class="btn login" value="登 录" >
</form>
|
为了让用户有更好的体验效果,我们将input点击后的那个默认的框框去掉。
1
2
3
4
5
| *{
margin: 0;
padding: 0;
outline: none;
}
|
至于背景的话,我是直接在body里给他设置成黑色的,这里就不放出来了(就一行..),有小伙伴想尝试的也可以在body里引入上好看的图片~
接下来,将form表单进行水平垂直居中,还不会的小伙伴可以看看我之前写的这篇文章:水平垂直居中,我这里应用的是里面的方法五。
1
2
3
4
5
6
7
8
9
10
11
| form{
background-color: rgba(255, 255, 255, 0.3);
width: 400px;
height: 400px;
border-radius: 30px;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
|
下面上重点,给表单加上毛玻璃效果以及利用border达到那种凸起的效果:
1
2
3
| form{
backdrop-filter: blur(3px);
}
|
1
2
3
4
5
| form{
border-left: 2px solid rgba(255, 255, 255, 0.3);
border-top: 2px solid rgba(255, 255, 255, 0.3);
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.2);
}
|
接下来是input的代码,具体什么作用跟form的是相同的,就不做解释了,如果有不同的我再解释一下。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| input{
border: none;
width: 80%;
font-size: 22px;
padding: 10px;
margin-bottom: 32px;
border-radius: 16px;
background-color: transparent;
backdrop-filter: blur(3px);
border-left: 2px solid rgba(255, 255, 255, 0.3);
border-top: 2px solid rgba(255, 255, 255, 0.3);
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.2);
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.2);
color: white;
}
|
这里来说一下background-color: transparent;这个东西,它是将背景设置为透明,正常来说我们如果不去操作背景的话,默认的就是透明,可是当我们害怕因为用户对浏览器的设置会更改我们的效果的时候,我们就可以设置这个属性。
对了还有,我们上面对输入框进行了透明处理,所以里面的placeholder也是虚的,是看不清的,所以我们要在对其进行一个设置。
1
2
3
4
| ::placeholder{
color: white;
opacity: 0.8;
}
|
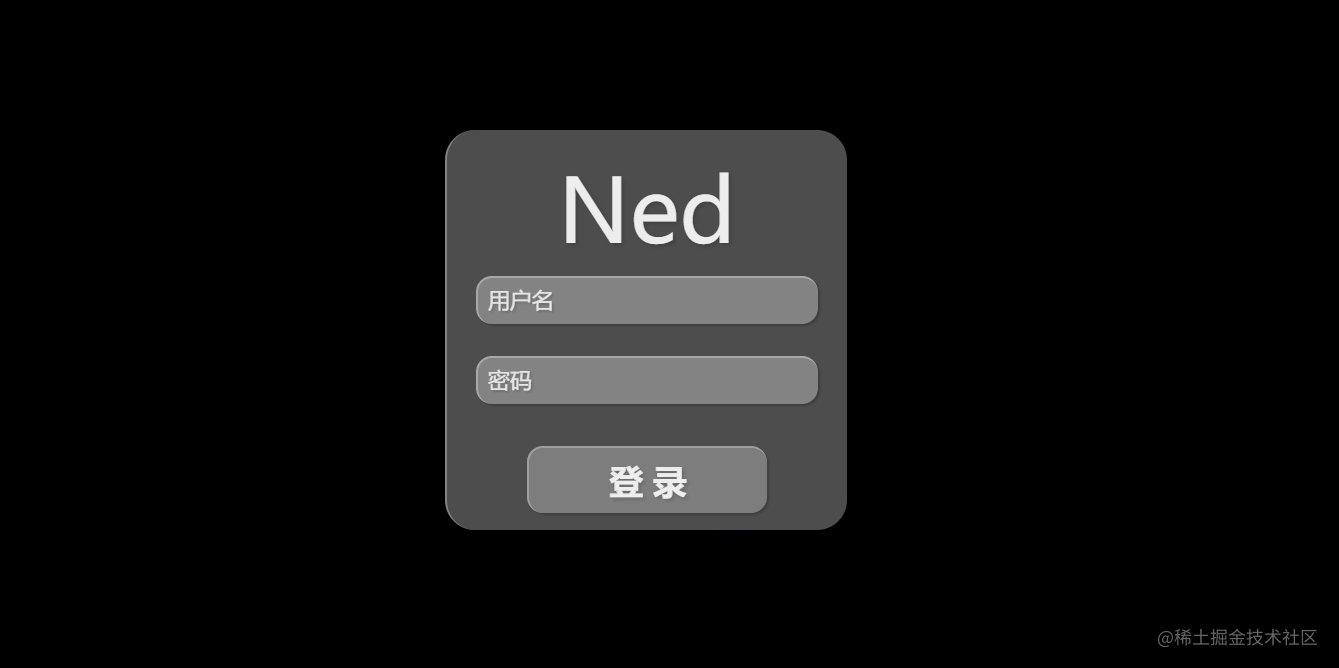
没有这段代码的样子:

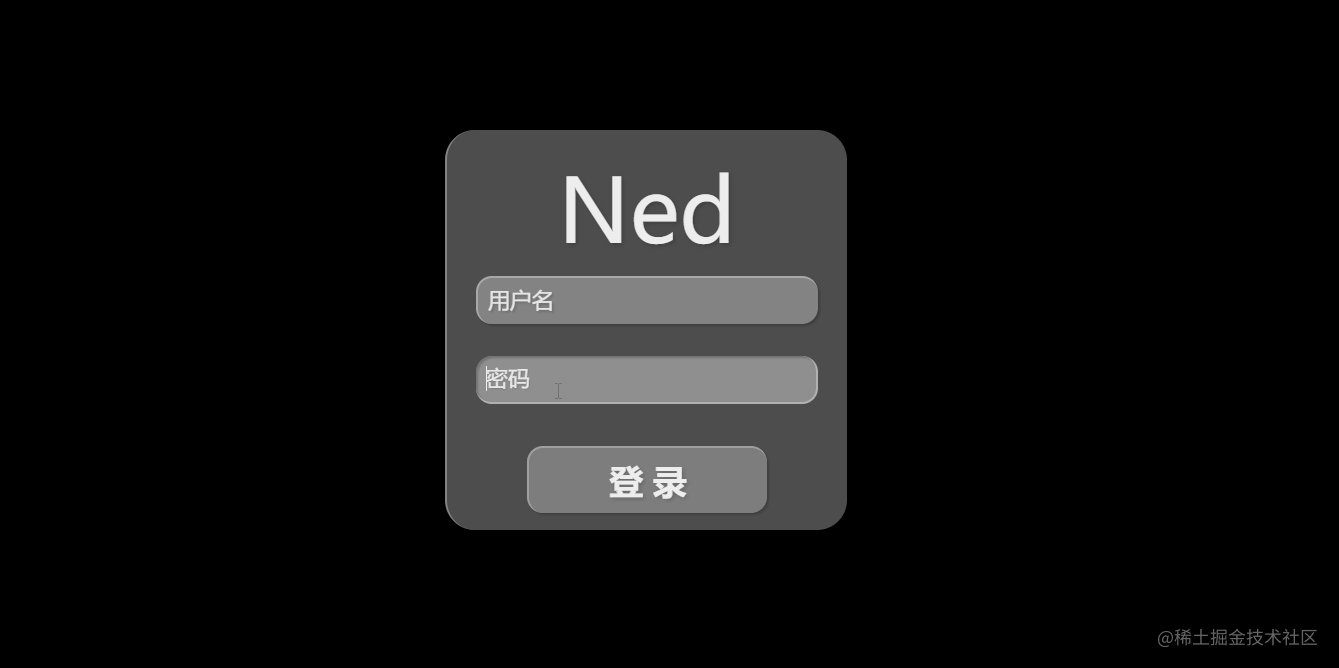
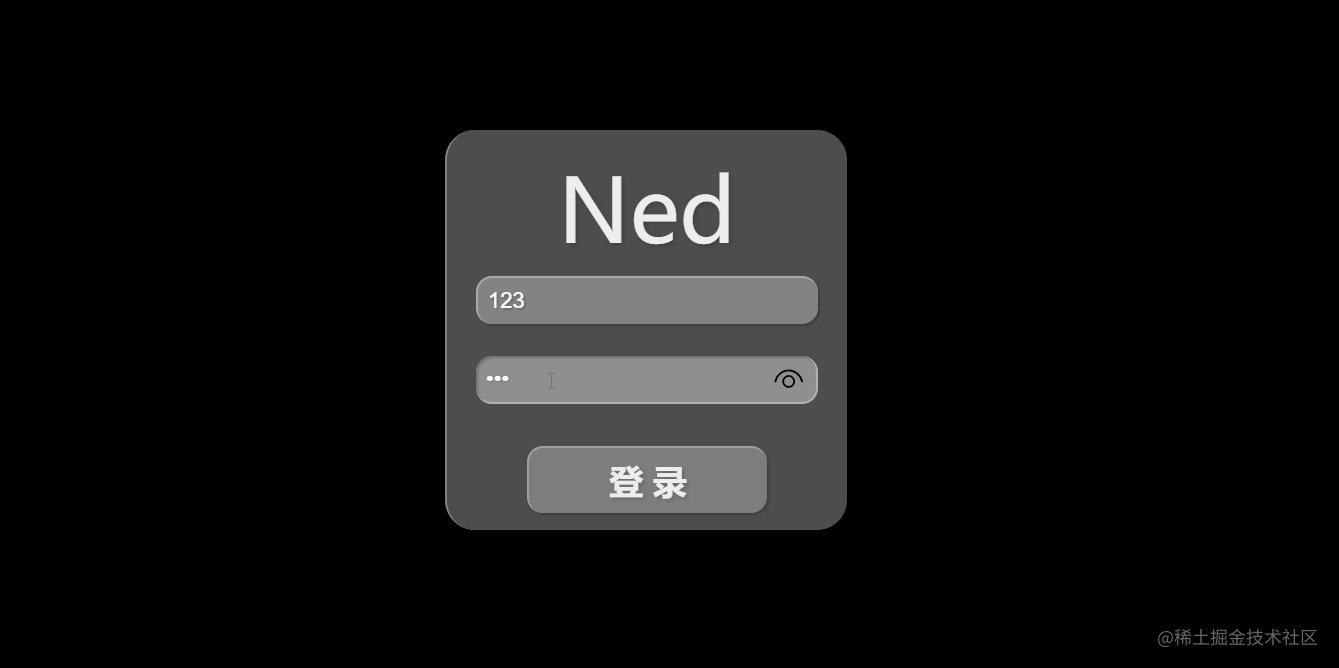
最后是我们对点击状态下的输入框进行一个设置,就大功告成啦!
1
2
3
4
5
6
7
8
| input:focus{
border: none;
background-color: rgba(255, 255, 255, 0.1);
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
border-right: 2px solid rgba(255, 255, 255, 0.3);
border-bottom: 2px solid rgba(255, 255, 255, 0.3);
box-shadow:inset 2px 2px 2px rgba(0, 0, 0, 0.2);
}
|
有心的已经注意到了,左上变成了右下,他的凸起效果就变成了凹陷了~
至于上面的文字以及按钮为什么我没分享代码呢?因为那与这个表单的重要之处没什么关系,只要你领会了form和input这里设置的精髓,我相信,其他地方你会做的更棒!
写在最后
CSS真是一门有魅力的语言,越学水越深 hhhhh~






