中秋想赏月却不想出门怎么办
发表于|更新于
|字数总计:1.2k|阅读时长:4分钟|阅读量:
中秋想看月亮还不想出门怎么办
前言
是不是快到中秋节了?
中秋节,团圆的日子,先祝各位节日快乐,身体健康!
在吃过团圆饭后,我们是不是还有一个传统的习俗,就是赏月。古时候,人们都住在庭院里,没有现在的高楼大厦,吃完饭在院子里一坐,谈话赏月。
一壶茶,一家人,岂不快哉~
但是问题来了,现如今我们的生活节奏太快了,楼房遍地都是,很少人有雅兴去能够静下心来去做赏月这回事,很有可能是当天晚上因为出去办事,顺便照个相,发个pyq,赏月结束。
但是大家放心,我们是谁?伟大的程序员啊,我们当然可以做到,足不出户的赏月~
开始造月
首先我们先来一个黑色的背景板,当作夜空,在其中放上一个div,接下来造月用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
html,body{
margin: 0;
padding: 0;
}
body{
height: 100vh;
background-color: black;
}
</style>
</head>
<body>
<div class="moon" title="这是一个月亮"></div>
</body>
</html>
|
接下来就是为这个div月亮添加样式了,月亮嘛,得是白色,圆的是吧,所以我们添加上这些CSS样式,因为居中好看一些,所以我们在body中添加了样式使得月亮垂直水平居中。
1
2
3
4
5
6
7
8
9
10
11
12
13
| body{
display: flex;
height: 100vh;
justify-content: center;
background-color: black;
align-items: center;
}
.moon{
width: 8em;
height: 8em;
border-radius: 50%;
background-color: white;
}
|
这个时候我们的月亮是这样子的。

嗯,是一个月亮的样子了,但是我觉得这还不够,一个月亮怎么能够没有光辉呢?加上!光辉这里,我的思路是加上白色的阴影,这样在黑色的衬托下就会显得像有光辉一样。
所以我们加上这个:
1
2
3
| .moon{
box-shadow: 0 0 40px white;
}
|

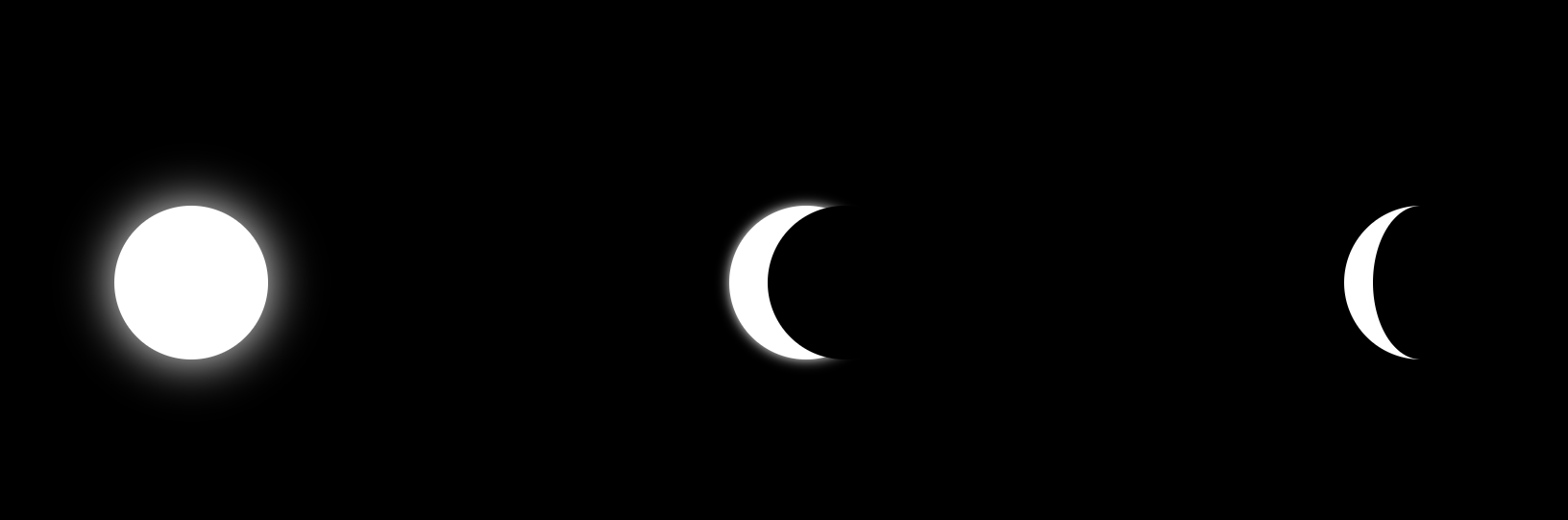
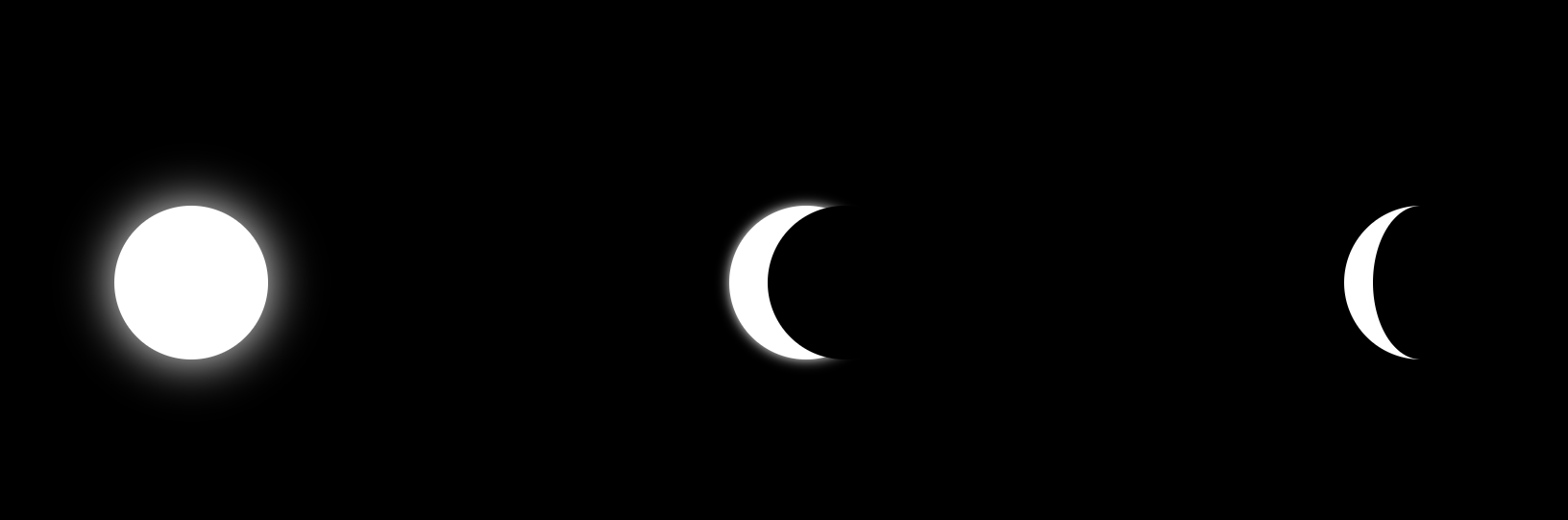
至此,我们中秋所看见的圆月就造完了,小伙伴们就可以在家赏月了😏,下面再做两个月亮不是圆月的样子。

总体的代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| html,body{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
background-color: black;
}
.moon1,.moon2{
width: 8em;
height: 8em;
border-radius: 50%;
background-color: white;
}
.moon1{
box-shadow: 0 0 40px white;
}
.moon2{
position: relative;
box-shadow: 0 0 10px white;
}
.moon2::before{
content:'';
width: 8em;
height: 8em;
border-radius: 50%;
background-color: black;
position: absolute;
left: 2em;
top: 0;
z-index: 1;
}
.moon3{
box-sizing: border-box;
width: 8em;
height: 8em;
border-width: 0 0 0 1.5em;
border-style: solid;
border-color: white;
border-radius: 50%;
}
<div class="moon1" title="这个是刚刚做的圆月"></div>
<div class="moon2" title="这个月亮右侧不能设置光辉"></div>
<div class="moon3" title="这个月亮由边框设置的,不能设置光辉"></div>
|
再谈月亮
有心的小伙子可以看出,第二和第三个月亮的实现方式并不一样。那我们再来说一下他们是如何实现的吧。
第二个月亮
我们用两个纸片,用剪刀裁剪成相同大小的圆,把他们重叠在一起,错开位置,这样的形状就是我们想要的了。在css中也是一样的道理,利用伪元素,制造一个相同大小的圆,完后用黑色的圆去遮盖白色圆的右边(利用相对定位)。
下面再贴一次代码,方便大家看(只贴了css部分)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| .moon1,.moon2{
width: 8em;
height: 8em;
border-radius: 50%;
background-color: white;
}
.moon2{
position: relative;
box-shadow: 0 0 10px white;
}
.moon2::before{
content:'';
width: 8em;
height: 8em;
border-radius: 50%;
background-color: black;
position: absolute;
left: 2em;
top: 0;
z-index: 1;
}
|
但是这样的圆的圆弧一侧是没有光辉的,因为那里是遮盖形成的。
第三个月亮
第三个月亮我们是用边框来做的。设置元素的左边框的宽度,再设置一个圆角使他变成一个弧形,别忘了把边框的颜色改成白色,这样就好啦。
注意,这个不能设置光辉,也就是阴影哦~
要不,要不就露馅啦!
(加个boder-shadow去试试吧,嘿嘿)
下面也贴一下它的代码,方便观察:
1
2
3
4
5
6
7
8
9
| .moon3{
box-sizing: border-box;
width: 8em;
height: 8em;
border-width: 0 0 0 1.5em;
border-style: solid;
border-color: white;
border-radius: 50%;
}
|
最后
还是要提前祝大家中秋节快乐呀!月饼🥮🥮🥮🥮🥮,记得吃一块,沾沾节气。
不出意外的话,这应该是开学前的倒数第二篇啦,开学前应该还有一篇来做一下假期总结的(情感博主再次上线)