组件库计划,启航!
前言
在大一下,第一次尝试饿了么团队的element-ui的时候,我就有想过在未来自己尝试参与开发一款属于自己的组件库,但是由于种种原因,就一直没能开始啃这块饼,终于这次开学,开始尝试着自己去做一个组件库,目的有二,一是实现自己当初的梦想,二是能够进一步锻炼自己的能力。
那么,组件库计划,正式起航!
在开始之前,去网上找了许多资料,要么是不太详细,要么是讲的太高深导致我看不大懂,挑选了很久,在掘金找到了篇自己觉得对小白很友好的博客,会在文中放给大家,本文是对我开发的组件库的一个简介。
建立项目
组件库选定为基于Vue开发的组件库,所以我们要建立一个vue项目。
这里我参考了:从零到一教你基于vue开发一个组件库
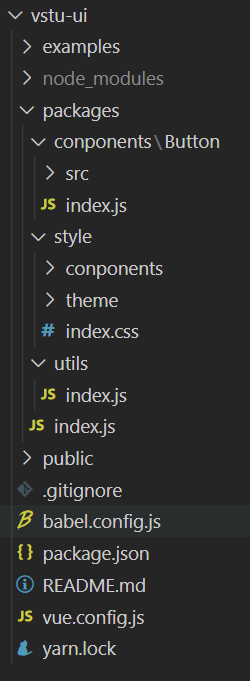
我是参考这位大佬的博客来进行构建项目目录,并做出了一些修改,修改后我的目录如下:

建立一个style目录,存放所有的样式文件,包括目前的主题样式,单个组件样式,跟以后可能会有的icon样式等,早些抽离出来以方便后期维护。
建立一个utils目录,存放用到的自己封装的一些工具函数,例如日期,随机数,遍历数组等。
关于组件
我们做组件库同平时自己封装项目中的组件是不一样的,做组件库的时候要想的是公共需求,也就是,一个组件库最基本应该具备什么,其次才是你针对于某些业务而做出的优化,这些优化会成为你的特点,然而目前我要做的,仅仅是努力做到基本,我觉得就很好了。
拿一个简单的button举例子,他应该有哪些type呢?
我认为:最基本的应该是:default、success、error、warning、primary,分别对应着:默认、成功、失败、警告和主要。
毕竟,日后也是可以在这个基础上进行增加的嘛。
除了type,一个button还应该具有哪些?
我还写了以下这些,方便开发者能够迅速的开发:
size:default,large,smallwidth、height、color、background:一些基础的样式borderColor:最近在网上看那种幽灵按钮很好看,于是也把这个写了进去,但是还没做disabled:用来做按钮禁用的handleClick:点击事件
暂时,这个button组件仅支持这些内容,日后还会更新一些新的type和一些样式的参数方便大家使用。
关于我们
组件库名字暂时定为:vstu-ui
起名鬼才的我,v:是Vue的组件,stu:学生,代表这个组件库,是由身为学生的我们开发的。
开发者:我和我的三个小学弟
秉持着边开发边学习的理念,提高自己。
最后
这个组件库暂时未发布到npm上,也暂时没有开源到github/gitee上呢,当这个组件库具有一定数量的组件后会同时上传,发布后希望大家给与支持,你们的issue是我们坚持下去的动力!






