一张图让我重学了函数表达式和函数声明
前言
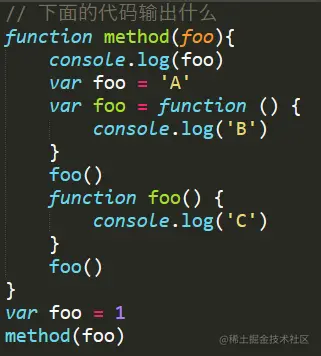
今天下午,在我们微信群里,学弟突然发出来这样一个图:
我点开一看,这不是函数声明跟函数表达式的知识点吗?前一阵子还看过相关文章。
看了几眼,我说到:第一个输出应该是最后的函数声明
然后呢? 没有然后了,真的,犹豫代表着此时的我不会。
看来卷的还不够!
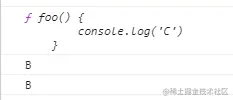
先贴上答案,如果你跟我一样犹豫不决,不知道结果,那么跟我一起再次学习一遍吧。

开始复习
首先,确定问题:函数表达式和函数声明的区别,以及困扰住我们的优先问题
函数声明和函数表达式的区别
函数声明
首先我们要知道,当函数声明与变量命名冲突的时候,要保持着函数声明优先的原则
1 | fn(); |
例如这样,不会报错,会输出fn。
如果你不知道为什么调用函数可以在函数声明之前,看这里
是因为javascript代码是一段一段预载的,在一段代码预载完成后,会把函数声明提前到代码段的前面执行,以便在代码段的任何地方调用,所以前面的代码无错
那么,多个同名的函数声明,会如何呢?我们接着来看一下
1 | fn(); |
输出结果为2。这是因为有多个函数声明的时候,是由最后的函数声明来替代前面的
这也是我上文中读了几眼代码直接说第一个输出为最后的函数声明的原因!
函数表达式
1 | fn(); |
有用过的同学可能看到这里,说我知道,完后写出了上面这段代码,但其实这段代码是不对的,会爆出fn is not a function这个错误。
这是什么原因呢?这其实就是函数声明和函数表达式的区别之一
因为函数表达式相当于把一个函数当做值,赋予一个变量,而这个变量在未声明的时候,是不能使用的
正确的函数表达式:
1 | var fn = function () { |
复习回来,再战!
先把代码贴出来方便阅读:
1 | // 下面的代码输出什么 |
经过了上面的复习,我们知道,JavaScript会将函数声明提前,所以我们来整理一下这段代码:
1 | function method(foo){ |
现在,再利用我们刚刚学的知识,来分析打印的都是什么数据:
首先,第一个打印的是我们输出C的foo函数,第二个和第三个调用foo函数的时候,函数表达式的变量已经声明了!所以函数发生了覆盖,现在的foo函数已经是输出B的foo函数了。
现在让我们来整理一下结果:
1 | function foo() { |
你学会了吗?没学会快去看看相关知识点!
最后
但是犹豫就是不会,不能拿曾经学过当做借口,把遇到的每一个自己不会的问题弄懂,才能逐渐让自己变得更强!





